在 UI 设计的复杂生态中,美观与功能宛如天平的两端,时常让设计师陷入两难抉择。为了追求极致的视觉美感,部分设计师可能会选择牺牲一定的功能特性。然而,这一做法是否妥当,需要从多个维度深入剖析。
UI 设计中美观与功能的基本内涵
美观在 UI 设计中是吸引用户目光的首要因素。色彩搭配在其中起着关键作用,和谐的色彩组合能够营造出特定的情感氛围。例如,暖色调如橙色、红色常用于电商促销类应用,以激发用户的购买欲望;而蓝色、绿色等冷色调则常被运用在金融、医疗类应用中,传递专业、可靠的感觉。界面布局的美观体现为元素的合理排列,遵循黄金分割比例、对称原则等美学法则,使页面呈现出平衡与秩序感。图形元素,如精心设计的图标、插画等,能够以直观且富有创意的方式传达信息,提升界面的趣味性与辨识度。

功能在 UI 设计中占据核心地位。操作流程的顺畅与否直接影响用户能否高效完成任务。一个功能完善的产品,其操作流程应简洁明了,减少用户的操作步骤与等待时间。以在线购物 APP 为例,从用户搜索商品、添加到购物车、结算付款到最后确认订单,每个环节都应设计得流畅自然,避免复杂的跳转与繁琐的输入。功能完整性要求产品涵盖用户在特定场景下所需的全部功能。如办公软件,除了基本的文字编辑、格式设置功能外,还应具备文件保存、打印、分享等相关功能,以满足用户多样化的办公需求。
为美观牺牲功能的常见场景分析
在图标设计方面,部分设计师为追求独特的视觉效果,将图标设计得过于复杂或抽象。例如,一些音乐播放 APP 的图标,采用了极具艺术感但难以理解的图形设计,用户在众多应用图标中难以快速识别其功能。这种设计虽然在美观上独具匠心,但却牺牲了图标的识别功能,增加了用户寻找应用的时间成本。

导航栏设计也常出现类似问题。有些产品为了追求美观的界面布局,将导航栏的位置设置得较为隐蔽,或者采用了不常见的操作方式。比如,某些社交 APP 将导航栏放置在屏幕边缘且采用滑动呼出的方式,这对于习惯了传统底部固定导航栏的用户来说,操作不够便捷,容易导致用户在使用过程中迷失方向,无法快速找到所需功能。
页面排版上,过度追求美观的视觉层次可能导致信息传达不畅。一些资讯类 APP 为了营造丰富的视觉效果,在页面中使用了大量的图片、不同字体与颜色,使得文章内容被分散,用户难以快速聚焦关键信息。例如,标题与正文的区分不够明显,重要内容没有突出显示,这会影响用户阅读的流畅性与信息获取效率。

牺牲功能追求美观的潜在风险
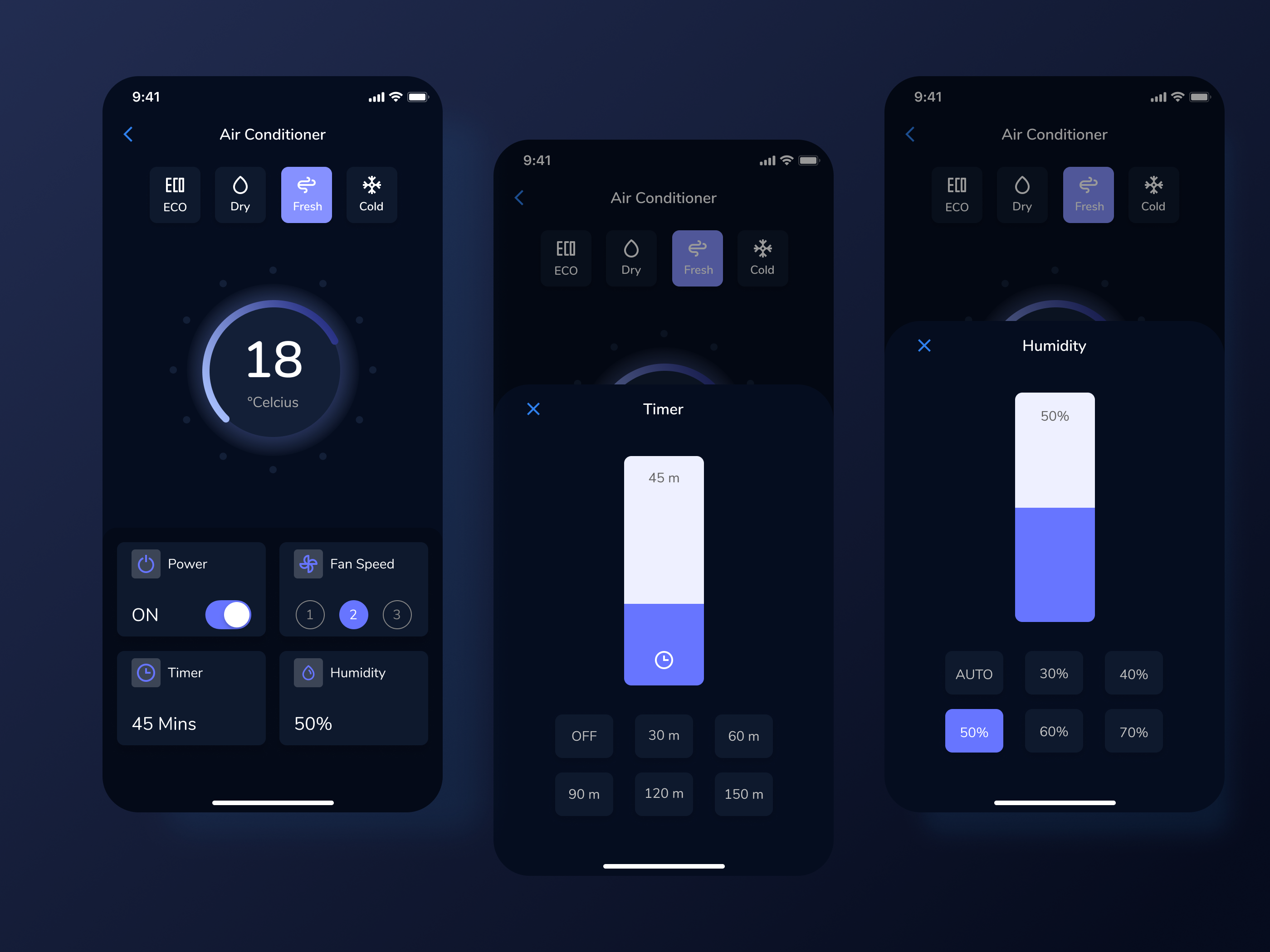
牺牲功能追求美观首先会导致用户操作便捷性降低。当用户在使用产品时,若无法快速找到操作入口或完成任务,他们会感到烦躁与沮丧。例如,一款智能家居控制 APP,为了追求简洁美观的界面设计,将各种设备控制按钮设计得很小且分布在不同页面,用户在紧急情况下难以快速操作设备,严重影响了产品的实用性。
学习成本增加也是常见风险之一。复杂或不直观的设计需要用户花费更多时间去学习和适应。如某些专业软件,为了展现独特的设计风格,采用了不符合行业常规的操作逻辑与界面布局,新用户需要花费大量时间阅读说明书或观看教程才能上手使用,这无疑会阻碍用户的使用意愿。

用户满意度下降是最终的结果。当用户在产品使用过程中频繁遭遇操作不便、功能缺失等问题时,他们对产品的评价会降低,甚至可能选择卸载产品,转而使用竞争对手的产品。例如,某款新推出的拍照 APP,过度强调滤镜效果与界面美观,却在基本的拍照功能上存在缺陷,如对焦缓慢、拍摄模式切换不顺畅等,导致用户纷纷给出差评,市场份额迅速下降。
成功平衡美观与功能的设计案例解析
以苹果的 iOS 系统为例,其在美观与功能的平衡上堪称典范。iOS 系统的界面设计简洁美观,采用了简洁的图标设计、清晰的界面布局以及柔和的色彩搭配,给用户带来舒适的视觉体验。在功能方面,iOS 系统的操作流程非常顺畅,用户可以通过简单的手势操作完成各种任务。例如,从屏幕底部上滑呼出控制中心,方便用户快速调节音量、亮度、开启蓝牙等功能;从屏幕顶部右侧下滑呼出通知中心,让用户能够及时查看各类通知。同时,iOS 系统的功能完整性也非常高,涵盖了通信、娱乐、办公、学习等多个方面的功能,满足了不同用户群体的需求。

再看微信的界面设计,同样在美观与功能之间找到了良好的平衡点。微信的聊天界面简洁明了,以白色为主色调,文字与表情显示清晰,给用户一种清爽的感觉。在功能上,微信不仅支持基本的文字、语音、图片、视频聊天功能,还具备支付、小程序、公众号等丰富的功能模块。而且,微信的操作流程非常简单,新用户也能快速上手。例如,添加好友功能,用户可以通过搜索微信号、手机号、二维码等多种方式添加,操作便捷高效。
合理权衡美观与功能的设计原则与策略
以用户需求为导向是首要原则。设计师在进行 UI 设计时,应深入了解目标用户群体的特点、使用场景以及需求偏好。通过用户调研、数据分析等方式,收集用户对产品美观与功能的期望,以此为依据进行设计决策。例如,针对老年用户群体的产品设计,应更注重功能的简洁性与易操作性,在美观设计上可采用大字体、高对比度颜色等元素,以满足老年用户的视觉与操作需求。
遵循设计规范也是重要策略。不同行业、平台都有相应的设计规范,这些规范是经过大量实践验证的。设计师遵循这些规范,既能保证功能的有效性,又能在一定程度上实现美观。例如,在移动端 APP 设计中,遵循各大应用商店的设计规范,能够确保应用在不同设备上的兼容性与一致性,同时也符合用户的使用习惯。如在按钮设计上,按照规范设置合适的大小、点击区域,既能保证用户操作的准确性,又能使界面看起来整齐美观。

进行充分测试是确保美观与功能平衡的关键环节。在设计过程中,通过用户测试、A/B 测试等方式,收集用户对产品美观与功能的反馈。根据测试结果,及时调整设计方案,优化功能体验与视觉效果。例如,在一款电商 APP 的设计中,通过 A/B 测试不同的商品展示页面布局,观察用户的浏览行为与购买转化率,选择既能吸引用户目光又能促进购买行为的设计方案。
在 UI 设计中,为了美观牺牲部分功能并非明智之举。设计师应深刻理解美观与功能各自的内涵与价值,通过合理的设计原则与策略,在二者之间找到最佳平衡点,打造出既具有视觉吸引力又具备高效实用功能的 UI 设计,以满足用户日益增长的需求,提升产品的竞争力。