
JavaScript 的箭头函数语法简洁、易于阅读,按理说应该深受开发者喜爱。然而,在 Facebook 的庞大代码库中,箭头函数的使用却被有意地限制了。这种转变并非无端,而是基于实战经验中发现的诸多陷阱。
上下文绑定的困扰箭头函数最显著的特点是不绑定自己的this,而是继承外部作用域的this值。这本应是个优势,却成为最大的隐患之一。

在对象方法、原型方法或需要动态this的场景中,箭头函数经常导致难以追踪的bug。
原型方法的困境在类或构造函数中使用箭头函数作为原型方法时,每个实例都会创建该函数的副本,而非共享同一函数引用,这会增加内存消耗。
无法被构造箭头函数不能用作构造函数,尝试使用new操作符会抛出错误:
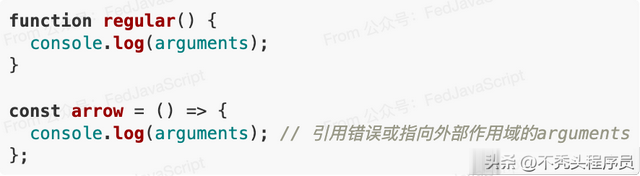
 arguments对象的缺失
arguments对象的缺失箭头函数不绑定arguments对象,这在需要处理不定数量参数时带来不便:
 代码可读性的两面性
代码可读性的两面性虽然箭头函数在简单场景下提高了代码简洁度,但在复杂逻辑中,过度使用会降低代码可读性和可维护性。
代码的平衡之道面对这些陷阱,通常遵循以下原则:
在简单的函数表达式、回调和数组方法中使用箭头函数在需要this绑定、arguments对象或可能作为构造函数的场景使用传统函数在类方法和对象方法中避免使用箭头函数根据团队习惯和项目上下文灵活选择