个人简历可以很方便从网上生成或下载,但满足以下两个要求的就只能自已做了。
1、符合招聘公司要求
2、根据自身情况量身订制
如果用deepseek就变得非常简单了。来个示例:
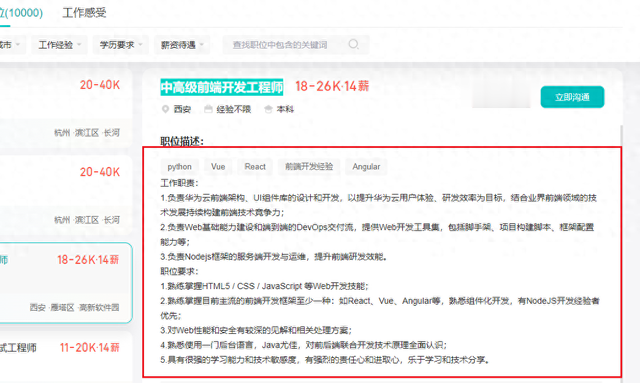
华为公司的招聘要求:

自已的信息:
张华高级前端开发工程师 | 5年经验个人简介5年前端开发经验,精通React和Vue框架,熟悉前端性能优化和安全防护方案。有丰富的UI组件库设计和开发经验,主导过多个大型Web项目的前端架构设计。熟悉Node.js服务端开发,能够独立完成后端API开发。对Web开发工具链有深入研究,擅长提升团队研发效能。工作经历XX科技有限公司高级前端开发工程师2020.07 - 至今负责公司核心产品的前端架构设计和开发,使用React+TypeScript技术栈主导UI组件库开发,提升团队开发效率30%以上优化Webpack构建流程,将构建时间从3分钟缩短至40秒设计并实现前端性能监控系统,识别并解决关键性能瓶颈与后端团队协作设计RESTful API规范,提高前后端协作效率YY互联网公司前端开发工程师2018.07 - 2020.06参与公司电商平台前端开发,使用Vue.js技术栈负责移动端H5页面开发,优化移动端用户体验实现前端代码自动化部署流程,减少人工操作错误开发内部前端工具库,提高团队开发效率项目经验华为云控制台前端架构优化React + TypeScript + Webpack + Node.js + Java主导华为云控制台前端架构优化,采用微前端架构解决模块耦合问题设计并开发通用UI组件库,统一华为云产品线UI风格实现动态加载和代码分割,首屏加载时间减少40%开发前端性能监控工具,实时收集并分析用户端性能数据与后端团队协作优化API设计,减少不必要的数据传输前端研发效能平台Node.js + React + Docker + Kubernetes设计并开发前端研发效能平台,集成脚手架、构建、部署等功能开发可视化构建配置工具,支持自定义Webpack配置实现基于Docker的前端CI/CD流水线,自动化部署到Kubernetes集群开发代码质量检查工具,集成ESLint、Stylelint等静态检查平台上线后,团队研发效率提升50%,部署错误减少80%企业级UI组件库React + Storybook + Jest + Chromatic从零设计并开发企业级UI组件库,包含50+高质量组件采用原子设计理念,确保组件可组合性和一致性实现完善的文档和示例,使用Storybook展示组件用法建立自动化测试流程,单元测试覆盖率90%以上组件库被公司10+产品线采用,显著提升开发效率和UI一致性技术文章与分享《前端性能优化实战:从6秒到1.5秒的蜕变》 - 公司内部分享《微前端架构在大型项目中的应用》 - 技术博客《TypeScript在前端工程中的最佳实践》 - 技术社区演讲接下来把招聘要求和个人信息发给deepseek:
华为要求
以上是华为的招聘需求,下面是个人信息
个人信息
请帮我根据华为的要求修改并制作具有科技感的个人简历。使用 "双栏布局:左栏深灰(#3A3F47)纯色背景,右栏浅灰(#F0F2F5)无纹理。左栏顶部放置标准商务半身照(白衬衫+深色西装),照片带1px浅金(#D4AF37)边框。个人信息采用华为官网同款HarmonyOS Sans字体,关键数据右对齐排列" "分栏线使用0.5pt哑光金线(#D4AF37),左栏技能项用灰色进度条(20%透明度),右栏工作经历采用三段式结构:黑体字职位+楷体时间段+宋体项目要点,每个条目用浅金圆点引导" "整体留白率≥40%,在右栏底部设计微型华为风格图标(如抽象化的花瓣轮廓),证书类信息用浅灰底纹卡片区分"

很快deepseek就会生成个人简历代码,点击运行可以预览:

图片效果(局部)

另外,如果你不知道如何让deepseek设计版式,你可以反问:
我想去华为公司面试,需要用deepseek制作美观、专业、又符合科技公司风格的个人简历,请帮我设计至少5套deepseek提问词

Ps:如果你不知道如何让deepseek帮你完成任务,可以用反问它。这是一个百试百爽的好方法。
