我是从未想过这辈子能和代码打上交道。
之前虽然一直被安利的国产编程神器——字节trae,但是一直没想着要用用,因为觉得代码真是和我八竿子打不着。
直到上周claude 3.7发布之后,都在吹它写代码的能力强的一批,并且字节的trae还免费接入了。

据说能让一个小白都能上手做app的ui页面,做游戏,做网页?
我还就真不信了。
我就是小白,我倒要看看能不能做出来。
结果是真打脸啊,经过几次的迭代,真的做出了让我自己觉得“惊艳”的效果。
先看下最丑的第一版:

再看看最后“惊艳”的一版。

当然你要是程序员或者产品经理就别喷我了,反正我一个纯代码小白能生成这种效果真的是大大的满意了。
再看看网上一些大神做的效果:

感觉ai真的让技术平权了,极大的拉低了门槛,但是在不同的人手里又有不同高度的天花板。
废话不多说,跟着我这个小白从零到一也做个页面,过一把做app的瘾。
下载字节trae,国内版已经接入deepseek和claude 3.7了,甭提多牛了,纯纯免费,你就算不写代码用来白嫖对话都行。
打开界面之后,看着是有点复杂了,再加上它写的一些代码一个词也看不懂,咋办?

不!用!懂!
会说人话就行,剩下的都交给ai自动执行。

有两种模式,建议刚开始就选择额builder模式就行,专门就是给咱们这种纯小白准备的,意思就是全部委托给trae构建并执行。
右下角选择对应的模型。当然现在的王者是claude 3.7,咱们直接用这个,反正还是免费的。

然后就是要输入你的需求了。
最开始尝试的时候我先简单输入给了它要求,这也是之前用艾莉同学写页面的时候用的提示词:
请参考我上传的将以下内容进行提炼整理,每个知识点尽量要介绍清楚,不要过度省略,并按照要求帮我制作成Excalidraw手绘风的精美的页面,并且符合小红书图文的风格,我是一个AI科技自媒体博主,账号名称是子轩学长说。
页面设计要求如下:
1.首图元素只保留爆款标题以及配图即可,并且采取上下排版的方式
2.内容页每页都要有对应的子标题。
3.根据内容匹配对应的图片,图片要展示全:
1.腾讯元宝封面:<img src = 'https://s3.bmp.ovh/imgs/2025/02/27/1e1059252319dfa4.jpg' >
2.腾讯元宝联网搜索过程配图:<img src = 'https://s3.bmp.ovh/imgs/2025/02/27/63e09e1d1bfd04d4.jpg' >
3.腾讯元宝内容回答配图:<img src = 'https://s3.bmp.ovh/imgs/2025/02/27/85216a3f74a97ffc.jpg' >
内容如下:
生成效果就是下面这个样子。也凑活能看。


但是我其实是想让他能导出卡片作为图片还能发小红书的,导出按钮生成的很好,但就是导出的时候图片就不显示了,这个我自己还在学着找原因,不过没关系,也能用。
然后我想着优化下提示词,在网上学了一下@流光卡片博主的一个提示词,非常的不错,原提示词如下:
你是一位资深全栈工程师,请在小红书图文该文件夹之下,参考 ui_ux_design 设计一个【腾讯元宝app】产品经理提出需求和信息架构,请自己构思好功能需求和界面,然后设计 UI/UX。
1、浅绿色清新模式,要高级有质感,遵守设计规范,注重UI细节。
2、请引入 tailwindcss CDN 来完成,而不是编写 style 样式,图片使用 unslash,界面中不要有滚动条出现。
3、然后像上面那样给我所有页面的 html,写入到一个 sj.html 中(为每个页面创建简单的mockup边框预览,横向排列)。
4、由于页面较多,你每完成一部分就让我来确认,一直持续到结束。
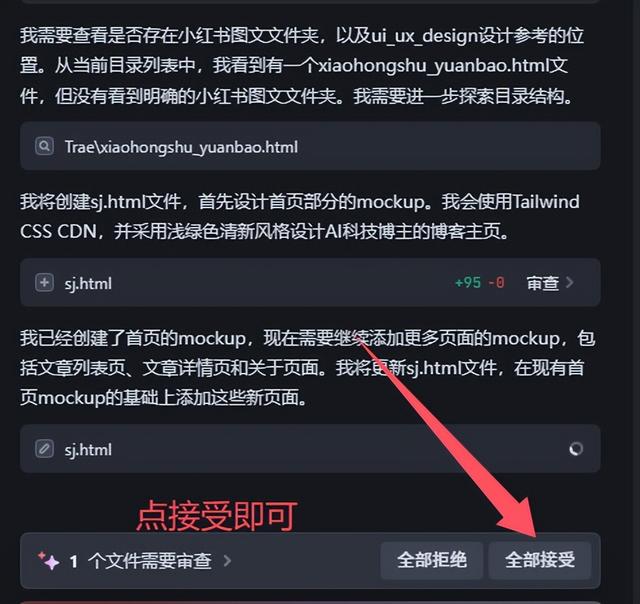
输入之后可以看到这写代码的过程,都是它自动完成的,中间只需要点击接受,接受,接受,然后点运行。
完全的无脑操作。

可以看下效果,立马就上去了。
当然根据提示词的结构你就可以进一步修改了,改样式,细节等等可以自己输入。

还有种法子,可以让效果更好。
那就是截图好看的页面作为参考图。
比如说我把我生成的一个效果不错的页面风格,想应用在腾讯元宝这个app页面上,上传截图,然后提出要求:

保留原来的样式不变,只参考该图片中的风格,字体,配色特点,再创建一个腾讯元宝app界面,仍然是写入到一个 sj.html 中。

然后就很快改成暗黑风格了。

至于说更多的想法,你也都可以发给他试试。
比如说制作一个壁纸生成器,头像生成器,旅游攻略页面,教学演示动画等等,我也在探索更多的玩法,可以一起碰撞~

ai真的彻底改变了我们的学习方式,让原本难以入手的事情变成了零帧起手,打开无限可能性~
